Antara benda yang ditindih-hilangkan adalah gambar dan kod-kod html yang anda sedia letak di blog anda.
Namun, saya juga mendapati bahawa, ada cara supaya gambar dan kod html ini tidak perlu di-delete dan ditindih-hilang. Terlebih dahulu, anda perlu mengetahui bahawa, setiap gambar dan kod html yang anda letak di blog diwakili oleh 'widget'. Sebagai contoh, dalam blog saya, saya ada meletakkan gambar bertajuk 'niha'. Maka di sidebar wrapper saya, ada widget jenis 'image', dengan id 'Image2' dan dengan title 'niha'. Untuk memahami dengan lebih jelas, rujuk gambar ini.

Tandakan kotak Expand Widget Templates. Setelah Expand Widget Templates ditanda, kod detail keluar, cuba tekan Ctrl F dan saya taip 'niha' untuk mencari kodnya. Maka, sejumlah kod berkaitan gambar niha muncul.

Copy/Salin kod ini selengkapnya, dan simpan di notepad. Oleh kerana setiap widget dimulai dengan b widget dan di akhiri dengan /b widget, jangan ada keciciran dalam meng-copy.

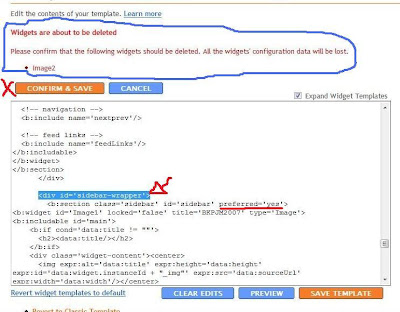
Kemudian, baru lakukan kerja upload xml anda. Ketika upload, anda diminta men-delete widget, tolong jangan tekan 'confirm dan save'. Sebaliknya, scroll html anda, dan cari sidebar wrapper.

Paste-kan semula kod gambar niha - yang anda letak sementara di notepad tadi - selepas preferred yes.
 Kemudian, tekan 'save template'. Dengan itu, anda telah berjaya mengelakkan diri dari terpaksa mendelete kod html atau gambar, dan dalam masa yang sama, ada juga telah berjaya meng-upload xml anda.
Kemudian, tekan 'save template'. Dengan itu, anda telah berjaya mengelakkan diri dari terpaksa mendelete kod html atau gambar, dan dalam masa yang sama, ada juga telah berjaya meng-upload xml anda.


