Ini mungkin satu hack mudah. Tapi demi meraikan yang bertanya, saya tuliskan juga.
Berkenaan gambar di sidebar. Seorang kawan bertanya - dia telah meletakkan gambar di sidebar. Gambar itu berada di posisi kiri [left], dan dia mahu jadikan gambar itu ke posisi tengah [center].
Lalu saya kata, ada satu cara mudah nak set supaya semua ke tengah, tapi bukan hanya gambar, tulisan dan semua yang ada di sidebar semuanya akan ke tengah.
Dia kata, dia tak nak macam itu. Ada yang dia nak set ke tengah, dan ada yang dia nak set di tepi kiri macam biasa. Lalu bagaimana? Lihat contoh gambar CDRK di bawah. Gambar di CDRK ini berada di posisi kiri [left] dan mahu ditengahkan. Dalam hack mudah ini, saya mahu menjadikan gambar CDRK [depan] supaya ketengah.

Mula-mula, sila ke edit html. Cari [expand widget templates] dan tandakan di kotak itu. Paparan HTML akan diulangpapar.

Seterusnya, cari di manakah kod untuk gambar CDRK [depan] berada di mana. Kerana kita akan membuat sedikit ubahsuai supaya gambar tersebut boleh ke tengah. Untuk memudahkan mencari di manakah letaknya kod tersebut, tekan kekunci Ctrl dan kekunci F bersama-sama. Kalau anda melayari internet menggunakan Internet Explorer (IE), maka paparan di bawah akan muncul.

Kalau anda melayari internet menggunakan Mozilla Firefox, di bahagian bawah akan keluar kotak [find].
Tak kiralah mozilla atau pun IE, saya taipkan perkataan CDRK sebab saya nak cari kod bagi gambar tersebut. [anda pula taipkan perkataan yang mewakili gambar yang anda cari.] Mulakan carian. Anda akan menjumpai letak duduknya kod untuk gambar CDRK.

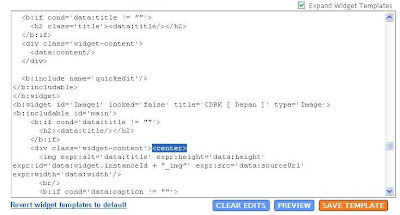
Kodnya adalah seperti gambar di atas. Anda akan mendapati kod itu ada:
b widget
b includable id main
b if cond
h2 data
div class widget contain
Perhatikan div class widget contain.

Selepas div class widget contain, sila masukkan kod center betul-betul selepas tanda '> ' seperti gambar di bawah.


Setelah itu save template. Hasilnya, gambar dengan title CDRK telah ke tengah. Lihat gambar di bawah.

Selamat mencuba. Jangan lupa tanda <>
Berkenaan gambar di sidebar. Seorang kawan bertanya - dia telah meletakkan gambar di sidebar. Gambar itu berada di posisi kiri [left], dan dia mahu jadikan gambar itu ke posisi tengah [center].
Lalu saya kata, ada satu cara mudah nak set supaya semua ke tengah, tapi bukan hanya gambar, tulisan dan semua yang ada di sidebar semuanya akan ke tengah.
Dia kata, dia tak nak macam itu. Ada yang dia nak set ke tengah, dan ada yang dia nak set di tepi kiri macam biasa. Lalu bagaimana? Lihat contoh gambar CDRK di bawah. Gambar di CDRK ini berada di posisi kiri [left] dan mahu ditengahkan. Dalam hack mudah ini, saya mahu menjadikan gambar CDRK [depan] supaya ketengah.
Mula-mula, sila ke edit html. Cari [expand widget templates] dan tandakan di kotak itu. Paparan HTML akan diulangpapar.
Seterusnya, cari di manakah kod untuk gambar CDRK [depan] berada di mana. Kerana kita akan membuat sedikit ubahsuai supaya gambar tersebut boleh ke tengah. Untuk memudahkan mencari di manakah letaknya kod tersebut, tekan kekunci Ctrl dan kekunci F bersama-sama. Kalau anda melayari internet menggunakan Internet Explorer (IE), maka paparan di bawah akan muncul.
Kalau anda melayari internet menggunakan Mozilla Firefox, di bahagian bawah akan keluar kotak [find].
Tak kiralah mozilla atau pun IE, saya taipkan perkataan CDRK sebab saya nak cari kod bagi gambar tersebut. [anda pula taipkan perkataan yang mewakili gambar yang anda cari.] Mulakan carian. Anda akan menjumpai letak duduknya kod untuk gambar CDRK.
Kodnya adalah seperti gambar di atas. Anda akan mendapati kod itu ada:
b widget
b includable id main
b if cond
h2 data
div class widget contain
Perhatikan div class widget contain.
Selepas div class widget contain, sila masukkan kod center betul-betul selepas tanda '> ' seperti gambar di bawah.
Kemudian, lihat lagi pada kod. Anda akan jumpa
img expr,
expr id,
dan expr witdh.
img expr,
expr id,
dan expr witdh.
Selepas kod witdh ditutup dengan tanda /> anda perlu menambah kod baru. Iaitu kod /center, seperti dalam gambar di bawah. Ia sebelum br.
Setelah itu save template. Hasilnya, gambar dengan title CDRK telah ke tengah. Lihat gambar di bawah.
Selamat mencuba. Jangan lupa tanda <>


