Tetapi, tak banyak pilihan item yang boleh anda tukar. Masih ada lagi item yang tidak bertukar warnanya. Jadi bagaimana? Di sini kita akan mencuba satu hack mudah.

Pergi ke [edit html]. Mula-mula, anda perlu tahu, bahawa warna diwakili oleh simbol bertanda # iaitu simbol yang berada sekali dengan nombor 3 di keyboard anda.
Langkah pertama, sila scroll demi mencari mana-mana kod html yang membawa simbol # ini. Sebagai contoh, saya menjumpai kod dengan nama background, seperti di bawah. Ia memakai warna #efefef sebagai nilai warnanya.

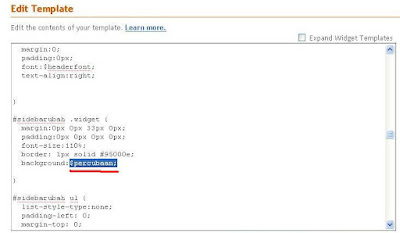
Langkah seterusnya, saya perlu mencipta satu nama khas dalam hack mudah ini. Saya memilih nama [percubaan]. Taipkan perkataan percubaan selepas kod nilai #efefef tadi, betul-betul seperti contoh di bawah.
Juga jangan lupa, perkataan percubaan itu didahului dengan simbol $ yang berada di key board bersama kekunci 4. Jadi, perkataan yang perlu ditaip adalah $percubaan

Kemudian, saya kerat (cut) dulu kod #efefef. Kod yang mewakili nilai warna ini akan dipakai nanti. Buat masa ini, kerat saja dulu. Hasilnya seperti di bawah.

Scroll semula ke atas, pergi ke bahagian variable. Seperti rajah di bawah, saya telah meng-copy variable yang paling atas, dan mem-paste (menampalkannya) di bawahnya.

Tuakrkan nama variable kepada percubaan. Tukarkan descriptionnya kepada percubaan. Tukarkan default-nya kepada #efefef iaitu nilai warna yang kita ambil tadi. Tukarkan value-nya juga kepada #efefef seperti rajah di bawah.

Kemudian save. Siap. Pergi bahagian [fonts and colours]. Menu'percubaan' telah ada. Anda sudah boleh menukar warnanya. Sila sila.

Selamat mencuba.



1 comment:
nice... thanks bro
Post a Comment